CSS - Cascading Style Sheets

- Flexbox
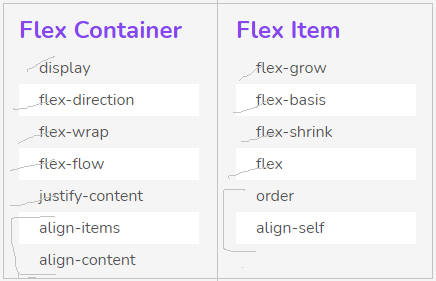
Flexbox, ou Flexible Box Layout, é um modo de layout em CSS3, projetado para criar layouts para aplicações complexas e páginas web. O Flexbox é flexível distribuindo espaço e alinhando conteúdo em formas que aplicações web e páginas web complexas geralmente precisam. Ele tem por objetivo organizar itens dentro de um elemento pai, normalmente chamado de container.Na Origamid você encontra um artigo detalhando cada propriedade e um curso explicativo sobre todo o Flaxobx

Display Flex
Torna o elemento um flex container automaticamente transformando todos os seus filhos diretos em flex itens.
.container {
display: flex;
flex: 1;
}
flex-direction
Define a direção dos flex itens. Por padrão ele é row (linha), por isso quando o display: flex; é adicionado, os elementos ficam em linha, um do lado do outro. A mudança de row para column geralmente acontece quando estamos definindo os estilos em media queries para o mobile.
.container {
display: flex;
flex-direction: row; /*itens em forma de linha*/
flex-direction: row-reverse; /*resultado é apresentado ao contrário*/
flex-direction: column;/*itens em forma de coluna*/
flex-direction: column-reverse;
}
flex-wrap
Define se os itens devem quebrar ou não a linha. Por padrão eles não quebram linha. Essa é geralmente uma propriedade que é quase sempre definida como flex-wrap: wrap;
.container {
display: flex;
flex-wrap: nowrap; /*todos os itens serão dispostos em uma linha*/
flex-wrap: wrap; /*ocorrerá a quebra de linha*/
flex-wrap: wrap-reverse; /*ocorrerá a quebra de linha e os itens mais à direita serão deslocados para a linha de cima*/
}
flex-flow
O flex-flow é um atalho para as propriedades flex-direction e flex-wrap (forma abreviada).
.row-wrap {
flex-flow: row wrap;
flex-flow: row nowrap;
flex-flow: column nowrap;
}
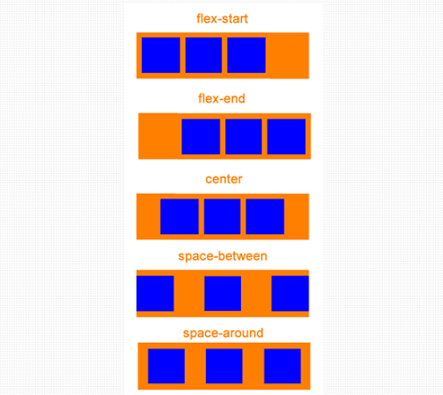
justify-content
Define o alinhamento do flex-item ao longo do eixo principal. Por padrão o valor é o flex-start, mas pode assumir também os valores flex-end, que alinha a partir do eixo principal, center, space-araund, onde ele vai respeitar a margem que foi atribuída para o flex-item, distribuindo uniformemente a margem que foi aplicada, space-araund, que desconsidera a margem do primeiro e último flex-item, distribuindo o valor dos demais itens.
.container {
display: flex;
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
}

flex-grow
Define a habilidade de um flex item crescer. Por padrão o valor é zero, assim os flex itens ocupam um tamanho máximo relacionado o conteúdo interno deles ou ao width definido (é definido no elemento atual e, tudo que vem após este elemento, é empurrado para o final do box).
.grow1 {
flex-grow: 1;
}
flex-shrink
Define a habilidade de um flex item encolher caso seja necessário. Por padrão o valor é zero (é definido no elemento atual e, tudo que vem após este elemento, é empurrado para o final do box).
.item2 {
flex-shrink: [número]
}
flex-basis
Indica o tamanho inicial do flex item antes da distribuição do espaço restante para os demais itens. Quando definimos o flex-grow: 1; e possuímos auto no basis, o valor restante para ocupar o container é distribuído ao redor do conteúdo do flex-item.
.basis-auto {
flex-grow: 1;
flex-basis: auto;
flex-basis: 45%;
}
flex
é uma forma abreviada para a escrita das propriedades flex-grow, flex-shrink e flex-basis, nesta ordem.
.item2 {
flex: [flex-grow] [flex-shrink] [flex-basis]
}
Usando responsividade
A responsividade é usada para que a navegação aconteça da mesma forma em diversos dispositivos.Design Responsivo é uma técnica de estruturação HTML e CSS, em que o site se adapta ao browser do usuário sem precisar definir diversas folhas de estilos para cada resolução. Para isso usamos as media queries do CSS (aplica estilos de acordo com a largura do browser).
@media (max-width: 727px){
.card{
flex-basis:100%;
margin: 15px 0;
}
}
----------------------------------------------------------------------------------------------------
.basis-auto {
@media (min-width: 400px) and (max-width: 800px) {
p {
color: blue;
}
div {
background: red;
}
}
 Home
Home