Imagens, Vídeo e Áudio

Inserindo Imagens:
- Para inserir uma Imagem, use a TAG
<img>. Nesta TAG temos alguns parâmetros:- src (source): Define o nome e o endereço da imagem
- Title: Define o título da imagem
- Alt (Alternative Text): Nome de referência da imagem
- Width: Largura da imagem em pixels
- Height: Altura da imgem em pixels
- Border: Define uma moldura ao redor da imagem. O valor padrão é zero.
- Align: Define o alinhamento em relação ao espaço na página que a imagem vai estar (Left, Right, Top, Texttop, Middle, Absmiddle, Baseline, Bottom, Baseline e Absbottom.).
- Hspace: Define o espaço lateral da imagem ao resto da página.
- Vspace: Define o espaço vertical (acima e abaixo) da imagem em relação ao resto da página.
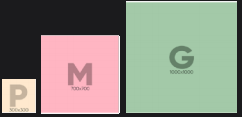
- Para inserir Imagens Dinâmicas, usamos a TAG
<picture>, conforme exemplo abaixo:
<picture> <source media="(max-width:750px)" srcset="imagens/img-p.png"> <source media="(max-width:1050px)" srcset="imagens/img-m.png"> <img src="imagens/img-g.png" alt="imagem flexivel"> </picture>
- Media: indica o tamanho máximo a ser considerado para carregar a imagem indicada no atributo srcset.
- srcset: vai configurar o nome da imagem que será carregada quando o tamanho indicado for atingido.
- type: vai indicar o media type da imagem que usamos.
Inserindo Áudios:
Para inserir áudios usamos a TAG <audio>. Usamos com ela o parâmetro source.
-
Reprodução automática:
- Autoplay
- Controls
-
Ou podemos deixar o usuário decidir se quer ou não dar o play:
- Controls
-
Formatos de áudio diferentes:
Para formatos de áudio diferentes de .mp3, usamos a TAG
<audio>e<source:src="happy-mistake.mp3" type="audio/mpeg">.
-
preload: para determinar em que momento o site inicia a execução do arquivo. Temos três configurações possíveis:
- Auto: O site só inicia a reprodução quando terminar de carregar o arquivo
- Metadata: Vai carregar apenas algumas informações do arquivo, como nome, data, duração, etc.
- None: Não carrega nada. Só quando o usuário clicar no controle.
- loop: quando o áudio terminar, ele automaticamente recomeça.
<audio preload="auto" controls loop> <source src="audio/happy-mistake.mp3" type="audio/mpeg" controls=""> <source src="audio/Teste audio.ogg" type="audio/ogg"> <source src="audio/Teste audio.wav" type="audio/wav"> <p>Infelizmente seunavegador não consegue reproduzir áudios
<a href="audio/happy-mistake.mp3">Clique aqui para baixar o arquivo MP3</a></p> </audio> -
preload: para determinar em que momento o site inicia a execução do arquivo. Temos três configurações possíveis:
Inserindo Vídeos:
- Para inserir vídeos em uma página, usamos a TAG
<video>. Ela pode ser associada ao parâmetro source, para garantir que o vídeo será exibido em qualquer navegador. - Para inserir uma capa, usamos o parâmetro poster.
- Para que o vídeo reinicie após o final, usamos o parâmetro loop.
Vídeos hospedados localmente:
- Vídeos em um só formato:
- Vídeos compatíveis com todos os navegadores:
Vídeos hospedados externamente:
- Vídeos do YouTube
- Vídeos do Vimeo
 Home
Home