Trabalhando com Tabelas

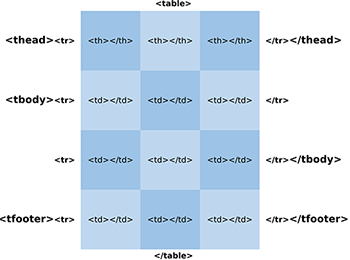
Tabelas são utilizadas para exibir dados de maneira organizada, utilizando linhas e colunas. Para criar uma tabela em HTML utilizamos a TAG <table> trabalhamos com as seguintes TAG's:
- table: Define o início de uma tabela (cria).
- tr: Cria uma linha na tabela.
- td: Cria uma coluna de conteúdo.
- th: Cria uma coluna de cabeçalho.
- thead: Delimita o conteúdo do cabeçalho.
- tbody: Delimita o corpo da tabela
- tfoot: Delimita o conteúdo do rodapé da tabela.
- caption: Permite adicionar um título à tambela.
- rowspan: Espande a informação por quantas linha forem indicadas (mesclar). Ex:
<td rowspan="2"></td> - colspan: Espande a informação por quantas coluna forem indicadas (mesclar). Ex:
<th colspan="3">Total População</th>
| Jogo | Ano | Desenvolvedor |
|---|---|---|
| Quantun Break | 2016 | Remedy Entertainment |
| Gears5 | 2019 | The Coalition |
| StarCraft II | 2010 | Blizzard Entertainment |
| Assassin's Creed | 2008 | Ubisoft Montreal |
| Nome do jogo | Ano Lançamento | Quem fez |
<table>
<caption>Tabela de Jogos</caption>
<thead>
<tr>
<th>Jogo</th>
<th>Ano</th>
<th>Desenvolvedor</th>
</tr>
</thead>
<tbody>
<tr>
<td>Quantun Break</td>
<td>2016</td>
<td>Remedy Entertainment</td>
</tr>
<tr>
<td>Gears5</td>
<td>2019</td>
<td>The Coalition</td>
</tr>
<tr>
<td>StarCraft II</td>
<td>2010</td>
<td>Blizzard Entertainment</td>
</tr>
<tr>
<td>Assassin's Creed</td>
<td>2008</td>
<td>Ubisoft Montreal</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Nome do jogo</td>
<td>Ano Lançamento</td>
<td>Quem fez</td>
</tr>
</tfoot>
</table>
Podemos estilizar/personalizar as tabelas utilizando CSS.
 Home
Home